Canvas: Difference between revisions
Chris.Hansen (talk | contribs) (Created page with "Canvas is a new panel that combines the power of FojiSoft with the flexibility of custom elements. Canvas visualizations are extensible form-built panels that allow you to explicitly place elements within static and dynamic layouts. This empowers you to design custom visualizations and overlay data in ways that aren’t possible with standard FojiSoft panels, all within FojiSoft’s UI. If you’ve used popular UI and web design tools, then designing Canvas panels will f...") |
Chris.Hansen (talk | contribs) No edit summary |
||
| Line 30: | Line 30: | ||
The inline editing toggle enables you to lock or unlock the canvas panel. When turned off the canvas panel becomes “locked”, freezing elements in place and preventing unintended modifications. | The inline editing toggle enables you to lock or unlock the canvas panel. When turned off the canvas panel becomes “locked”, freezing elements in place and preventing unintended modifications. | ||
[[Category:Visualize]] | [[Category:Visualize]] | ||
[[Category:Visualizations]] | |||
Latest revision as of 22:54, 2 January 2024
Canvas is a new panel that combines the power of FojiSoft with the flexibility of custom elements. Canvas visualizations are extensible form-built panels that allow you to explicitly place elements within static and dynamic layouts. This empowers you to design custom visualizations and overlay data in ways that aren’t possible with standard FojiSoft panels, all within FojiSoft’s UI. If you’ve used popular UI and web design tools, then designing Canvas panels will feel very familiar.
Elements
Metric value
The metric value element enables you to easily select the data you want to display on canvas. This element has a unique “edit” mode that can be triggered either through the context menu “Edit” option or by double clicking. When in edit mode you can select which field data that you want to display.
Text
The text element enables you to easily add text to the canvas. The element also supports an editingmode, triggered via either double clicking or the edit menu option in the context menu.
Rectangle
The rectangle element enables you to add a basic rectangle to the canvas. Rectangle elements support displaying text (both fixed and field data) as well as can change background color based on data thresholds.
Icon
The icon element enables you to add a supported icon to the canvas. Icons can have their color set based on thresholds / value mappings.
Canvas Editing
Inline editor
Canvas introduces a new editing experience. You can now edit your canvas panel inline while in the context of dashboard mode.
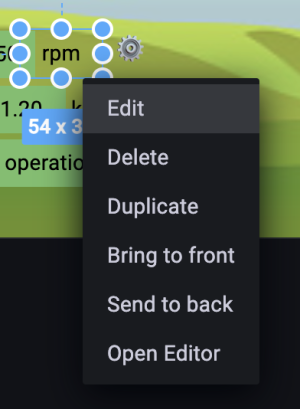
Related to a fresh look at panel editing, the context menu enables you to perform common tasks quickly and efficiently. Supported functionality includes opening / closing the inline editor, duplicating an element, deleting an element, and more.

The context menu is triggered by a right click action over the panel / over a given canvas element.
Canvas Options
Inline editing
The inline editing toggle enables you to lock or unlock the canvas panel. When turned off the canvas panel becomes “locked”, freezing elements in place and preventing unintended modifications.